„Einmal das Menü, aber ohne Hamburger, bitte!“
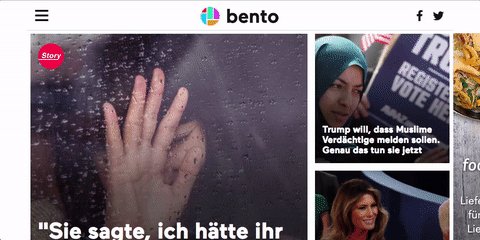
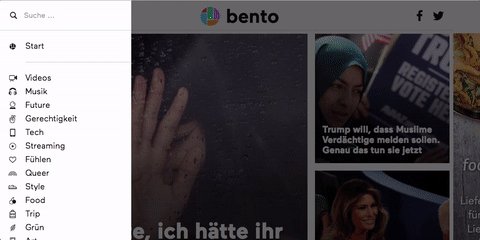
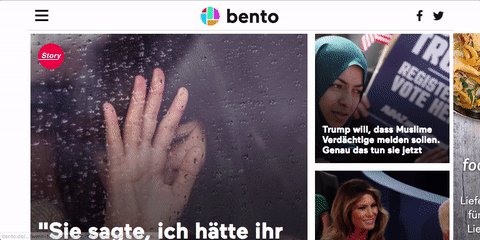
Sogenannte Hamburger-Menüs scheinen alternativlos, wenn es um mobile Webseiten geht. Beim Hamburger-Menü, wird in der mobilen Ansicht der Webseite die Hauptnavigation ausgeblendet und durch ein Hamburger-Icon, welches aus drei horizontalen Strichen besteht, ersetzt. Bei Klick auf das Icon öffnet sich das Menü.
Da aufgrund der vergleichsweise geringen Größe mobiler Bildschirme weniger Platz zur Verfügung steht, macht es durchaus Sinn, diese platzsparende Variante der Navigation einzusetzen. Mittlerweile wird das Hamburger-Menü nicht nur bei Mobile eingesetzt, sondern ebenfalls in der Desktop-Ansicht. Das ist allerdings nur bei Webseiten sinnvoll, bei denen die Hauptnavigation sekundär ist und nicht vom Inhalt der Seite ablenken soll.

Doch was machen, wenn man gerne das „Menü ohne Hamburger“ hätte?
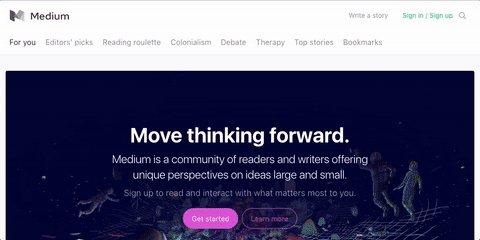
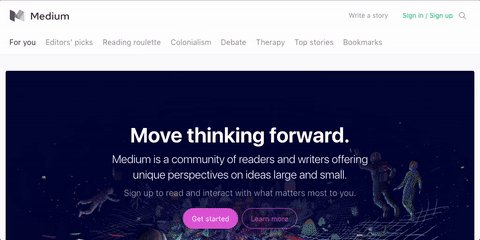
Eine gute Alternative zeigt die Webseite medium.com. Hier wird die Hauptnavigation horizontal unterhalb des Logos dargestellt, sowohl bei Mobile als auch in der Desktop-Ansicht.

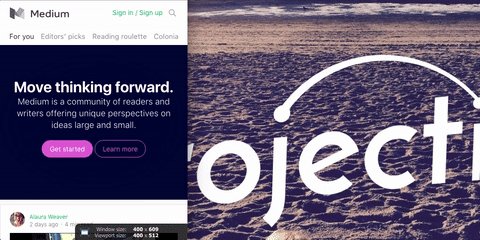
Das grundsätzliche Problem: Ohne extra Code kommt es auf mobilen Endgeräten meist zu mehreren Umbrüchen in der Navigation, da die Menüpunkte länger sind, als die Breite einer Zeile. Das Menü vergrößert sich dann in der Höhe und der Inhalt der Seite wird nach unten verschoben. Eine mögliche Variante wäre, dem Menü eine feste Höhe zu geben und den überlappenden Inhalt abzuschneiden. Dann wären aber nicht mehr alle Navigationspunkte erreichbar. Daher kann ich von dieser Variante nur abraten.
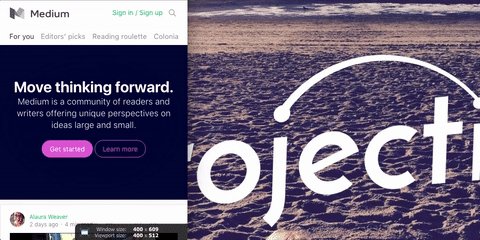
Eine Lösung: 6 Zeilen CSS-Code genügen, damit sich die Höhe des Menüs nicht ändert und die nicht direkt sichtbaren Menü-Punkte weiterhin erreichbar bleiben. Durch die Änderungen im Stylesheet wird das Menü horizontal scrollbar. Der Nutzer kann auf dem mobilen Endgerät einfach zur Seite wischen und erreicht damit alle weiteren Menüpunkte. Ist der letzte direkt sichtbare Menüpunkt abgeschnitten, ist diese Form der Navigation für den Nutzer nahezu selbsterklärend.
.menu-class {
overflow-x: auto;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
white-space: nowrap;
}Die Vorteile:
- Im Gegensatz zum Hamburger-Menü sind die ersten Menü-Punkte auch bei Mobile direkt sichtbar. Das erspart dem Nutzer einen Tab.
- Für ein Hamburger-Menü braucht man deutlich mehr CSS- und eventuell auch JS-Code. Weniger Code = besser.
- Die Lösung funktioniert in allen gängigen Browsern, auch älteren.
Die Nachteile:
- Eine direkt sichtbare Haupt-Navigation kann bei Mobile unnötig ablenken. Überlegen Sie, was wichtiger ist.
- Das Hamburger-Menü ist etabliert und für die meisten Nutzer verständlich.
Probieren Sie die Alternative mal aus! Gerade bei kleineren Web-Projekten, wie Microsites oder Landingpages ist ein Hamburger-Menü einfach zu viel und nicht das geeignete Mittel der Wahl. Aber auch für größere Seiten (wie im Beispiel Medium), kann das von der Programmierung her vergleichsweise simple Menü eine echte Alternative zum Hamburger-Menü sein.
Mein Name ist Sascha Klapetz und ich mache Website-Konzepte, UX/SEO-Audits, Landingpages, Pagespeed-Optimierung, Leadgenerierung und Webentwicklung. Immer mit dem Ziel: Potenzielle Kunden für Ihr Unternehmen begeistern. Machen Sie jetzt Ihr Online-Marketing rentabler!
Auf LinkedIn vernetzenIch unterstütze Sie bei Konzept und Realisierung Ihrer Online-Marketing Kampagnen oder Webseiten, mit über Erfahrung aus 100 Online-Projekten in den letzten 14 Jahren.
Leistungen ansehenProjectival - Sascha Klapetz
Lichtstraße 21, 50825 Köln
sascha@projectival.de
0221 - 169 09 347