Wie „social“ ist meine Webseite?
Social Networks wie Facebook und Twitter sind aus dem Alltag vieler Menschen gar nicht mehr wegzudenken. Da wundert es nicht, dass Webseiten-Betreiber gerade in diesen Medien präsent sein wollen.
Doch wo sehe ich, wie meine Webseite beim Teilen oder Twittern dargestellt wird? Und was kann ich besser machen?
Facebook Debugger
Der Facebook Debugger ist eigentlich für Web-Entwickler gedacht. Das hindert ihn aber keineswegs daran, ein gutes Tool für die Überprüfung und Optimierung von Teilen-Beiträgen auf Facebook zu sein.
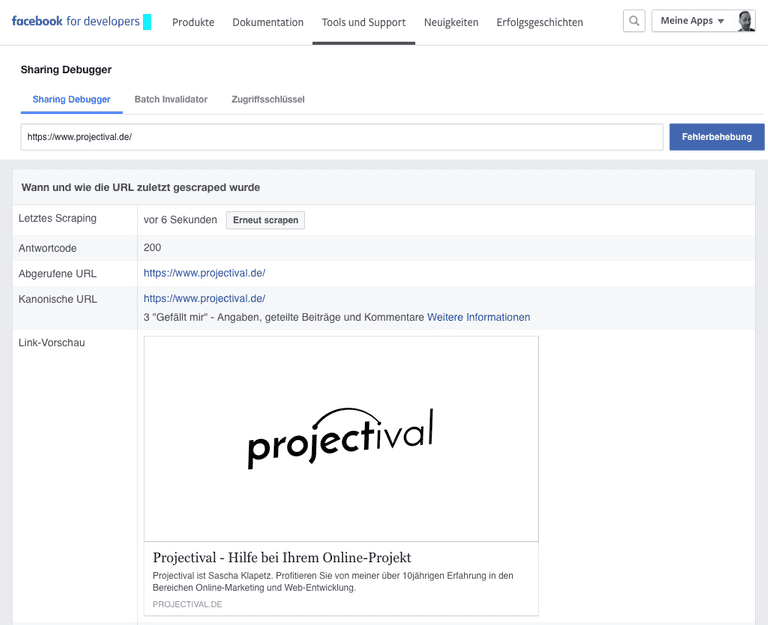
Im Tab Sharing Debugger gibt man die URL der Seite seiner Webseite an, die man überprüfen möchte. Das kann die Startseite sein oder der Link zu einem einzelnen Beitrag. Nach Klick auf den Button Fehlerbehebung werden die Ergebnisse angezeigt, zumindest wenn die URL Facebook bekannt ist. Andernfalls klickt man auf den Button Neue Informationen abrufen.

Läuft was schief oder gibt es was zu Optimieren, zeigt der Debugger diese Fehler direkt an. Hinweis: Wird eine URL zum ersten Mal von Facebook erfasst, weil sie zuvor noch nicht geteilt wurde, wird das womöglich hinterlegte Bild nicht sofort angezeigt. In diesem Fall einfach noch mal auf Fehlerbehebung klicken und das Bild sollte erscheinen.
Wichtig: Beim erneuten Klick auf Fehlerbehebung ruft Facebook nicht erneut die Webseite vom Server auf, sondern greift auf einen Cache zu. Wie alt dieser ist, sieht man in dem Feld Letztes Scraping. Möchte man die Ergebnisse aktualisieren, klickt man einfach auf den Button Erneut scrapen daneben.
Das zeigt der Facebook Debugger an:
- Ob die URL überhaupt erreichbar ist
- Ob eine Weiterleitung zu einer anderen URL erfolgt
- Wie viele Likes die URL hat (Hinweis: das sind nur die Likes dieser einzelnen URL und nicht der gesamten Webseite)
- Vorschau des Teilen-Beitrags
- Welche Meta/OpenGraph-Tags Facebook erkannt hat, auf denen die Darstellung des Teilen-Beitrags basiert
Die OpenGraph-Tags sind ein Ansatzpunkt die Darstellung des Teilen-Beitrags zu optimieren. Empfehlung: Hinterlegen Sie ein passendes Bild in ausreichender Größe (aktuell min. 600 x 315 Pixel) im og:image Tag.
Twitter Card Validator
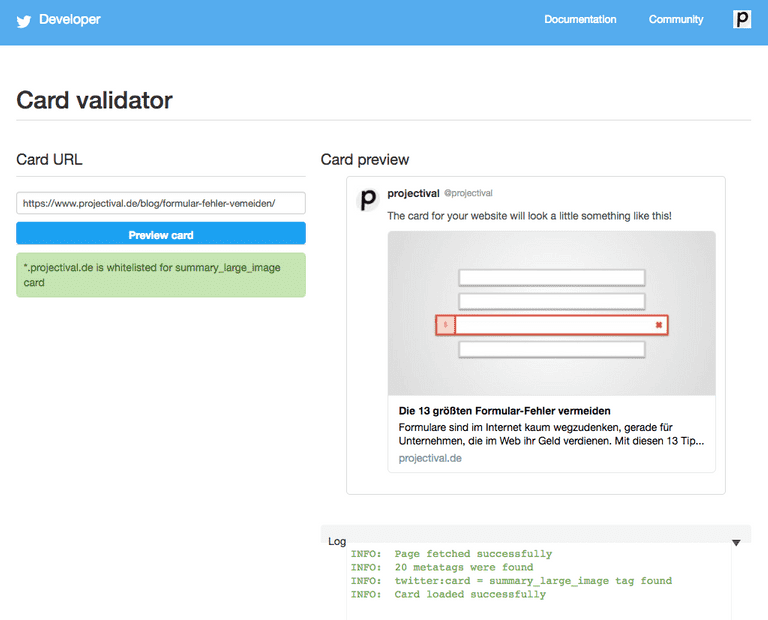
Der Twitter Card Validator funktioniert sehr ähnlich wie das Tool von Facebook, ist aber deutlich einfacher gehalten.
In das Formularfeld gibt man einfach seine URL ein und klickt anschließend auf Preview card. Daneben wird unter Card preview die Vorschau des Beitrags beim Twittern angezeigt. Im Log gibt es ein paar technische Informationen und eventuelle Fehlermeldungen.

Empfehlung: Auch für Twitter sollte ein Bild hinterlegt sein. Das kann das Gleiche wie für Facebook sein. Nur dann kann der Beitrag als Typ summary_large_image dargestellt werden, welcher die Klickrate auf den Link erhöhen sollte.
Mein Name ist Sascha Klapetz und ich mache Website-Konzepte, UX/SEO-Audits, Landingpages, Pagespeed-Optimierung, Leadgenerierung und Webentwicklung. Immer mit dem Ziel: Potenzielle Kunden für Ihr Unternehmen begeistern. Machen Sie jetzt Ihr Online-Marketing rentabler!
Auf LinkedIn vernetzenIch unterstütze Sie bei Konzept und Realisierung Ihrer Online-Marketing Kampagnen oder Webseiten, mit über Erfahrung aus 100 Online-Projekten in den letzten 14 Jahren.
Leistungen ansehenProjectival - Sascha Klapetz
Lichtstraße 21, 50825 Köln
sascha@projectival.de
0221 - 169 09 347