Die 13 größten Formular-Fehler vermeiden
Formulare sind im Internet kaum wegzudenken, gerade für Unternehmen, die im Web ihr Geld verdienen.
Hinter dem Absenden eines Formulars steht oft ein Ziel, welches sich direkt (Sale) oder indirekt (Lead) auf den Umsatz des Unternehmens auswirkt.
Das sind ein paar Beispiele für Formulare, mit denen im Internet Geld verdient wird:
- Formular zur Anmeldung für den E-Mail-Newsletter (Lead)
- Formular zum Download eines Whitepapers (Lead)
- Formular zur Anmeldung für einen Online-Service (Lead/Sale)
- Formular im Bestellprozess eines Online-Shops (Sale)
Wir sind uns also einig: Formulare sind ein kritischer Faktor für den Erfolg einer Vielzahl der Unternehmen im Internet.
Leider spiegelt sich das nicht immer beim Webseiten-Relaunch oder auf der Landingpage wieder. Hin und wieder wird dem Formular von der Unternehmensseite her zu wenig Aufmerksamkeit geschenkt.
Daher wundert es nicht, das Internetnutzer und potenzielle Kunden oft an Formularen scheitern und aufgrund dessen die Anmeldung, den Download oder den Bestellprozess abbrechen. Das Resultat: Das Unternehmen verliert (unnötig) Geld!
Mit diesen 13 Tipps vermeiden Sie die größten Formular-Fehler:
1. Formular testen
Der wichtigste Tipp überhaupt? Testen Sie Ihr Formular! Immer. Nach jeder Änderung.
2. Eingaben validieren
Validieren Sie die Formulareingaben clientseitig per Javascript, und nicht erst nach Absenden des Formulars auf dem Server. So ersparen Sie dem Nutzer das unnötige Laden einer weiteren Seite. Lösungen dafür gibt es für Javascript, Javascript und jQuery.
3. Validierung in Chrome ignorieren
Der Browser Chrome ist weit verbreitet, gerade unter Online-Marketern und Web-Entwicklern. Wer ein Formularfeld des Typs email zusätzlich mit dem Attribut required kennzeichnet, erhält zwar in Chrome eine automatische Validierung des Feldes ohne Javascript, diese funktioniert aber nicht zwangsläufig in anderen Browsern. Verlassen Sie sich also nicht auf die automatische Browser-Validierung.

4. Eingaben noch mal validieren
Validieren Sie die Daten trotzdem auch noch mal serverseitig. Für die 0,1 % der Nutzer, die angeblich mit ausgeschaltetem Javascript im Web surfen (Wo denn?). Und vor allem, um die weitere Verarbeitung der Daten sicherer zu machen. Niemand mag eine gehackte Webseite!
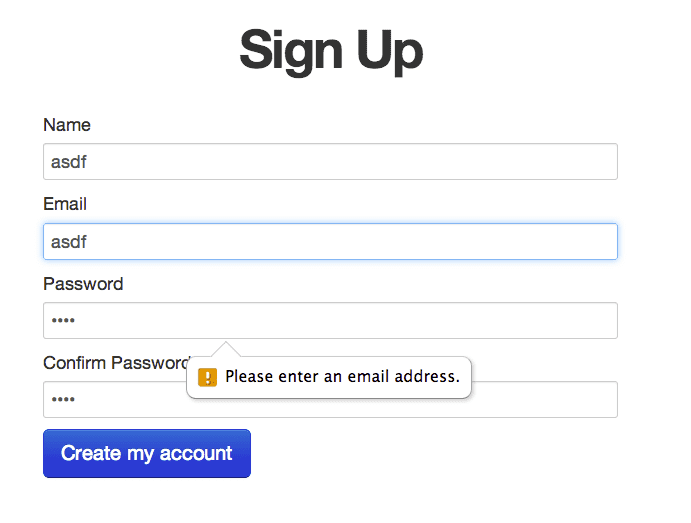
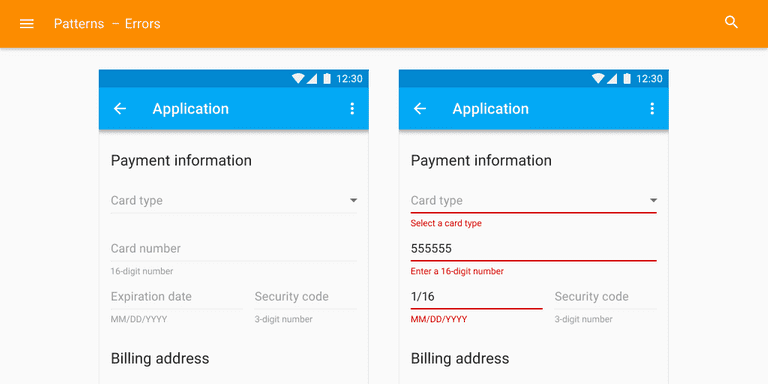
5. Fehlermeldungen verständlich anzeigen
Wo stehen nach der Validierung mögliche Fehlermeldungen? Am besten direkt am jeweiligen Formularfeld. Mit einem Text, der klar macht, was genau falsch gemacht wurde. Einfach nur den Rahmen des Formularfelds in Rot ändern, ist in den meisten Fällen nicht verständlich genug.

6. Nicht zu stark validieren
Internetnutzer haben kein Verständnis dafür, das Unternehmen beispielsweise eine Telefonnummer genau in dem Format haben möchten, wie sie es für das CRM benötigen. Lassen Sie mehrere mögliche (valide) Varianten zu und bereinigen Sie das Format nach Absenden des Formulars serverseitig, bevor die Daten ins CRM oder sonst wohin wandern.
7. Kurze Formulare
Schlanke Formulare, mit möglichst wenig Feldern, wirken sich positiv auf die Conversionrate (CR) aus. Für ein E-Mail-Newsletter oder Whitepaper genügt meist ein Feld, das E-Mail-Feld. Online-Services benötigen im ersten Schritt noch ein Passwort und Name. Bei Shops sind zusätzlich die postalische Adresse und die Zahlungsdaten notwendig. (Beides lässt sich aber auch mit Paypal und Co. ohne weitere Abfragen erledigen.)
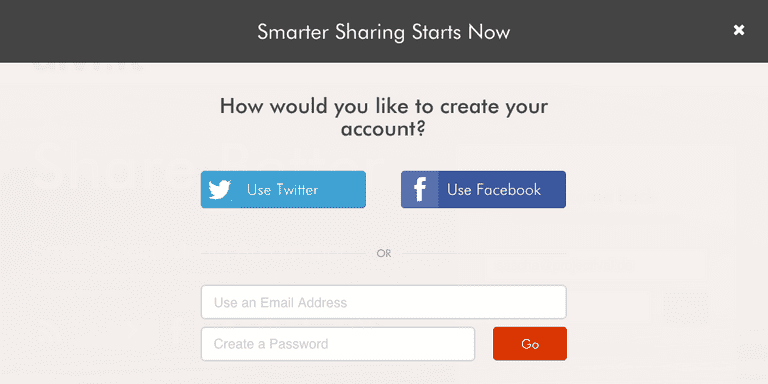
8. Nicht nur Social Logins zulassen
Anmelden mit Facebook, Google+ und Co., das sieht man gerade bei Online-Services und Apps sehr häufig. Die Idee dahinter, dem Nutzer die Formulareingaben zu ersparen, ist gut. Einige Nutzer möchten aber eine andere E-Mail-Adresse verwenden oder haben Angst, dass der Online-Service oder die App ungefragt was postet (auch wenn dies ohne Einverständnis nicht geht). Daher: Immer den Login mit E-Mail-Adresse ermöglichen!

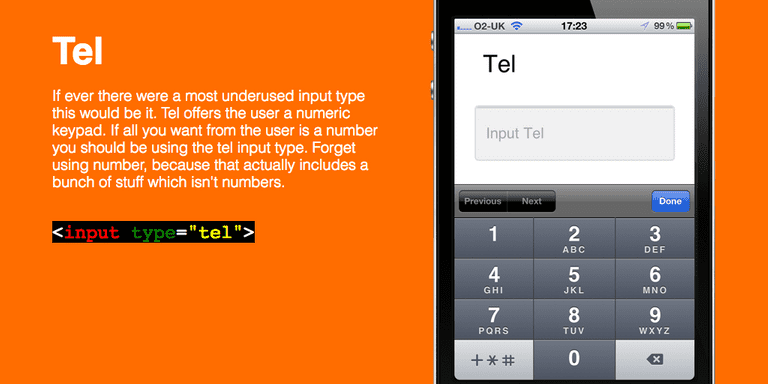
9. Die „richtigen“ Formularfelder verwenden
In HTML5 gibt es Formularfelder mit dem Typ email, tel, number und so weiter. Viele Formular-Programmierer verwenden aber weiterhin noch den allgemeinen Typ text. Warum das schlecht ist? Weil auf mobilen Endgeräten wie das Smartphone oder Tablet die virtuelle Tastatur dem Formulartyp angepasst wird.
10. Sinn und Zweck des Formulars erläutern
Einige Formulare sind regelrechte Waisen. Sie stehen einsam und allein an einer Stelle auf der Webseite, ohne richtigen Zusammenhang. Über dem Formular sollte immer ein Text, noch besser mit Überschrift, stehen, der erklärt, warum der Nutzer seine kostbaren Daten in dieses Formular eingeben sollte. Im Webseiten-Optimierer-Jargon nennt man das auch die Call-to-Action (CTA).
11. Text des „Absenden-Buttons“
In den wenigsten Fällen ist der Buttontext „Absenden“ wirklich passend und trotzdem wird er in den meisten Fällen verwendet. Auch der Buttontext ist eine Call-to-Action (CTA). Bei einem E-Mail-Newsletter oder Download ist beispielweise „xy Tipps anfordern“ deutlich passender und führt zu mehr Conversions.
12. Vertrauen aufbauen
Niemand gibt seine Daten gerne preis. Sie sollten daher dem Nutzer genau erklären, was mit seinen Daten geschieht. Und das sollte nicht nur mit einem Link zur Datenschutzerklärung getan sein. Sätze wie „Wir geben Ihre Daten nicht an Dritte weiter.“ oder „Wir verwenden Ihre E-Mail-Adresse ausschließlich zur Versendung der xy Tipps.“ bauen Vertrauen auf.
13. Auf HTTPS umstellen
Browser lieben HTTPS, Google mag HTTPS und Nutzer vertrauen HTTPS. HTTPS ist das Protokoll, bei der die Datenübertragung über SSL verschlüsselt wird. Zertifikate sind je nach Infrastruktur in wenigen Minuten installiert und kosten pro Domain oder Subdomain zwischen 0 (z.B. mit Let’s Encrypt) bis ca. 400 € im Jahr. Meiner Meinung nach ist HTTPS im Jahr 2017 Pflicht, auch wenn keine sensiblen Informationen wie Kreditkartendaten abgefragt werden.

Das sind nur einige Punkte, die es bei der Erstellung von Formularen zu beachten gibt. Ein Tipp noch: Betrachten Sie die Formulare auf Ihrer Webseite immer mit Ihren „Nutzer-Augen“ und nicht den „Unternehmens-Augen“. Das hilft schon bei der Fehlersuche.
Mein Name ist Sascha Klapetz und ich mache Website-Konzepte, UX/SEO-Audits, Landingpages, Pagespeed-Optimierung, Leadgenerierung und Webentwicklung. Immer mit dem Ziel: Potenzielle Kunden für Ihr Unternehmen begeistern. Machen Sie jetzt Ihr Online-Marketing rentabler!
Auf LinkedIn vernetzenIch unterstütze Sie bei Konzept und Realisierung Ihrer Online-Marketing Kampagnen oder Webseiten, mit über Erfahrung aus 100 Online-Projekten in den letzten 14 Jahren.
Leistungen ansehenProjectival - Sascha Klapetz
Lichtstraße 21, 50825 Köln
sascha@projectival.de
0221 - 169 09 347