Google Tag Manager für AMP einrichten
Ich hatte hier im Blog schon über die Vor- und Nachteile von Accelerated Mobiles Pages, kurz AMP, berichtet. AMP-Seiten laden mobil meistens schneller und sind in der mobilen Google-Suche dezent hervorgehoben. Dafür ist technisch betrachtet nicht alles erlaubt, was auf herkömmlichen Webseiten erlaubt ist.
Dieser Beitrag ist für alle hilfreich, die AMP schon einsetzen oder zukünftig einsetzen wollen und dabei nicht auf den Google Tag Manager verzichten möchten.
Auf AMP-Seiten ist der Standard-Code des Google Tag Managers nicht erlaubt. Man muss den Google Tag Manager auf AMP-Seiten über einen sogenannten AMP-Tag einbinden. Aber selbst dann ist nicht alles so wie auf der herkömmlichen Webseite:
Für AMP-Seiten müssen Sie einen eigenen Container erstellen.
D.h. sie können nicht den gleichen Container (mit den gleichen Tags und Triggern) für Nicht-AMP-Seite und AMP-Seite verwenden. Hintergrund: Im AMP-Container ist nicht alles möglich wie in einem Webseiten-Container, auch hier gibt es Einschränkungen.
So fügen Sie den Google Tag Manager AMP-Seiten hinzu
Gehen Sie diese Schritte nach und nach durch, um den Google Tag Manager AMP-Seiten hinzuzufügen:
Vorbereitung: Zuerst müssen Sie den Standard-Code des Google Tag Managers aus dem HTML-Code Ihrer AMP-Seiten entfernen, falls dieser enthalten sein sollte. Andernfalls würden diese auch gar nicht als gültiges AMP validieren.
1. Schritt:
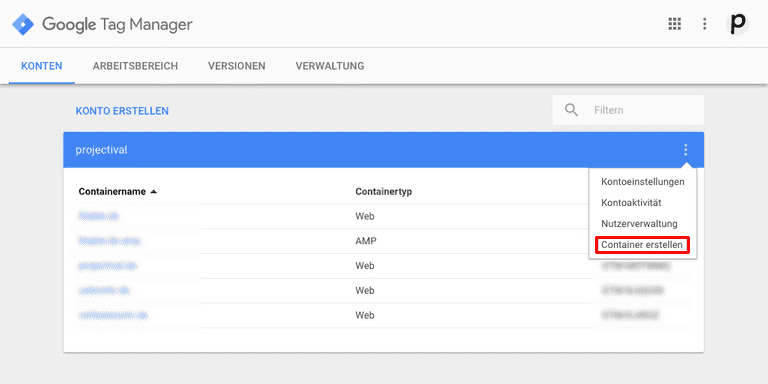
Erstellen Sie in Ihrem Google Tag Manager Konto einen neuen Container.

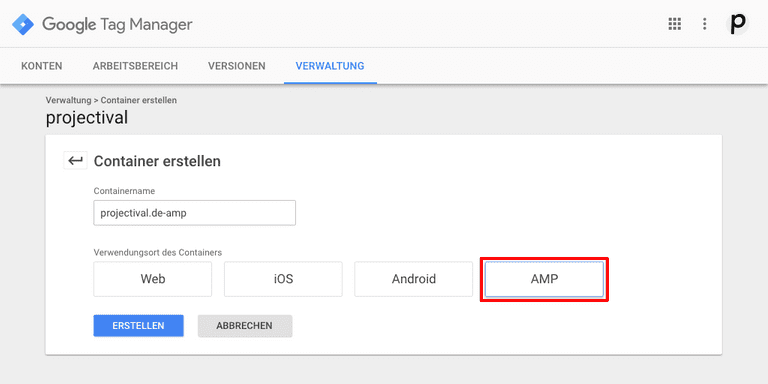
Geben Sie dem Container einen Namen. Der Übersicht halber empfiehlt sich der gleichen Name wie beim Webseiten-Container mit Anhang „amp“ oder ähnlich. Als Verwendungsort des Containers wählen Sie „AMP“ aus und erstellen den Container.

2. Schritt:
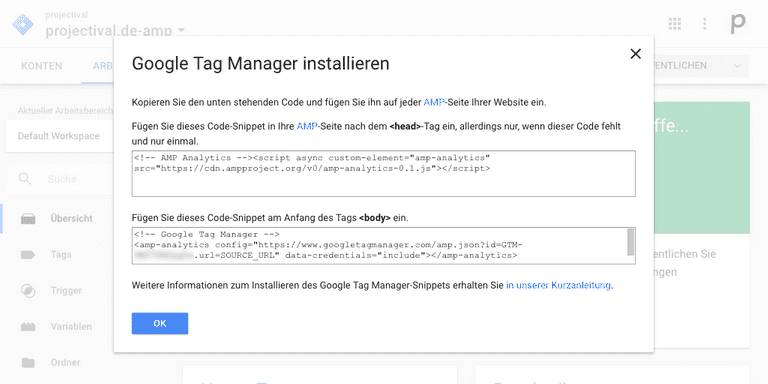
Im folgenden Bildschirm wird Ihnen der Code anzeigt, den Sie Ihren AMP-Seiten hinzufügen müssen. Wenn Sie ein Content-Management-System (CMS) verwenden, genügt meist eine Änderung in den Header- und Footer-Templates für die AMP-Version Ihrer Webseite.

Ein wenig Verwirrung sorgt beim ersten Mal der Parameter gtm.url im Code-Snippet für den den Body-Tag. Der im Snippet angegebene Wert „SOURCE_URL“ kann dort so stehen bleiben, da er vom Google Tag Manager automatisch durch die tatsächliche URL ersetzt wird, auch wenn die AMP-Seite über den Google AMP Cache ausgeliefert wird.
3. Schritt:
Jetzt können Sie für Ihren neuen AMP-Container wie gewohnt Variablen, Trigger und Tags erstellen. Allerdings gibt es ein paar Einschränkungen:
- Benutzerdefiniertes HTML (und Javascript) ist nicht erlaubt, wenn möglich auf Bildbasierte Tracking-Pixel ausweichen (steht meist innerhalb des
<noscript>Tags der Code-Snippets der jeweiligen Anbieter) - Viele eingebaute Tags von Drittanbietern sind nicht verfügbar, aber die Google Analytics- und AdWords-Tags
- Einige Trigger und Variablen sind nicht verfügbar, zum Beispiel die Click URL (hier kann man oft auf die Verwendung von CSS-Selektoren ausweichen)
Eine 1:1 Umsetzung des AMP-Containers zum Webseiten-Container ist also nicht immer möglich. Man muss entweder die Dinge anders lösen oder gar auf ein paar Trackings verzichten.
Beispiel: Alternative für Click URL basierten Trigger
Möchte man Klicks auf Links als Trigger für einen Tag (zum Beispiel eine Conversion) verwenden, würde man das normalerweise über den Triggertyp „Klick - Nur Links“ realisieren, indem man diesen Trigger nur bei einer Click URL auslöst, die mit einem regulären Ausdruck übereinstimmt. So kann zum Beispiel über den Google Tag Manager wunderbar Downloads in Google Analytics tracken.
Bei AMP-Seiten wählen Sie ebenfalls den Triggertyp „Klick“, lösen diesen aber nur bei einem Element aus, das mit einem CSS-Selektor übereinstimmt. Das funktioniert wie folgt:
[href*=“amazon.de“]Die eckigen Klammern beschreiben ein HTML-Attribut. Das Attribut href enthält die URL (also die Click URL). Mit *= gibt man an, dass der nachfolgende Text in Anführungszeichen im Link enthalten sein muss. Möchte man den exakten Link angeben, verwendet man nur ein Gleichzeichen.
WordPress, AMP-Plugin und Google Tag Manager
Wer seine Webseite mit dem Content-Management-System (CMS) WordPress betreibt und das Plugin AMP von Automattic im Einsatz hat, der fügt den AMP-Container wie folgt zu:
Einfach den folgenden Code der functions.php im Theme oder Child Theme hinzufügen und die Variable $gtm_id anpassen und GTM-XXXXXXX durch die eigene Container-ID ersetzen.
<?php
// START CODE
add_action('amp_post_template_head', 'prjctvl_add_gtm_to_head');
function prjctvl_add_gtm_to_head() {
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action('amp_post_template_footer', 'prjctvl_add_gtm_to_body');
function prjctvl_add_gtm_to_body() {
$gtm_id = 'GTM-XXXXXXX';
?>
<amp-analytics config="https://www.googletagmanager.com/amp.json?id=<?php echo $gtm_id ?>>m.url=SOURCE_URL" data-credentials="include"></amp-analytics>
<?php
}
// END CODEMit AMP ist im Google Tag Manager nicht alles möglich und auch nicht so einfach. Wer aber viel Traffic über AMP-Seiten erhält, sollte sich die Mühe machen, einen eigenen AMP-Container im Google Tag Manager einzurichten, damit keine Daten verloren gehen.
Mein Name ist Sascha Klapetz und ich mache Website-Konzepte, UX/SEO-Audits, Landingpages, Pagespeed-Optimierung, Leadgenerierung und Webentwicklung. Immer mit dem Ziel: Potenzielle Kunden für Ihr Unternehmen begeistern. Machen Sie jetzt Ihr Online-Marketing rentabler!
Auf LinkedIn vernetzenIch unterstütze Sie bei Konzept und Realisierung Ihrer Online-Marketing Kampagnen oder Webseiten, mit über Erfahrung aus 100 Online-Projekten in den letzten 14 Jahren.
Leistungen ansehenProjectival - Sascha Klapetz
Lichtstraße 21, 50825 Köln
sascha@projectival.de
0221 - 169 09 347