7 Mobile Navigation Patterns gegen Daumenschmerz! [UX] 2019
Die Navigation einer Webseite ist ziemlich wichtig. Das trifft auch auf mobile Webseiten zu. In diesem Beitrag stelle ich Ihnen 7 aktuelle Mobile Navigation Patterns vor. Und was genau eine Thumb Zone ist.
Exkurs: Enter the Thumb Zone
Das Konzept der Thumb Zone (Daumenzone klingt irgendwie merkwürdig) beschreibt, wie gut Bereiche des Bildschirms auf dem Smartphone mit dem Daumen erreichbar sind.
Warum gerade der Daumen? Weil, wenn wir unser Handy mit einer Hand halten und bedienen, was der häufigste Use Case ist, nur noch der rechte oder linke Daumen übrig bleibt, um das Smartphone zu bedienen.
Laut einer Studie nutzen 85% ihr Smartphone mit einer Hand (nur mit einer Hand oder unterstützend mit zweiter Hand). Auch wenn die Studie schon ein paar Jahre auf dem Buckel hat und seitdem die Bildschirmgrößen stetig gestiegen sind, ist anzunehmen, das mehr als die Hälfte der Smartphone-Nutzer die Bedienung mit einer Hand bevorzugen.
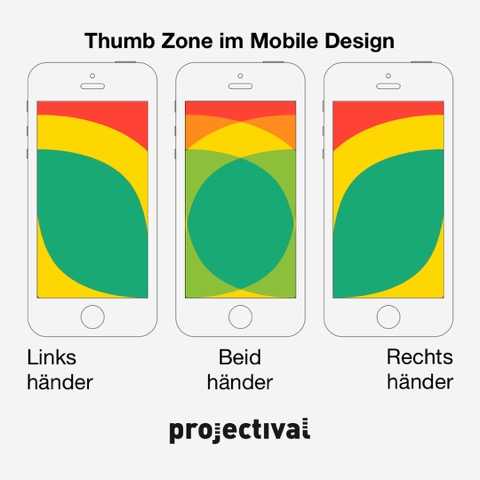
Hier ein Bild das die Thumb Zone sowohl für Rechtshänder, Linkshänder und Beidhänder zeigt:

Der grüne Bereich ist gut zu erreichen, im gelben Bereich muss man seinen Daumen schon was strecken oder einknicken und im roten Bereich wird es dann schon deutlich schwieriger. Die Thumb Zone ist für jeden Menschen total unterschiedlich, da kein Mensch die gleiche Hand hat. Und dann gibt es da noch unterschiedliche Bildschirmgrößen. Gerade bei größeren Smartphones wird der rote Bereich deutlich größer.
Generalisiert kann man aber sagen, dass der obere Bereich des Bildschirms vergleichsweise schlecht zu erreichen ist.
Was? 🤔
Ist nicht die Navigation der Webseite meistens genau da?
Richtig. Die Thumb Zone ist nur „ein“ Konzept in der User Experience (UX). Nutzer sind es gewohnt eine Navigation (auch mobil) oben auf der Webseite zu finden. Diese Tatsache kann die Thumb Zone überwiegen. Trotzdem gibt es auch Mobile Navigation Patterns, die deutlich freundlicher zum Daumen sind.
Mobile Navigation Patterns
Folgend stelle ich Ihnen 7 Mobile Navigation Patterns vor, die mal mehr oder weniger häufig auf mobilen Webseiten anzutreffen sind:
- Hamburger Menu
- Tab Bar
- Priority+ Pattern
- Simple Menu
- Horizontal Scrolling Menu
- Floating Action Button
- Fullscreen Navigation
1. Hamburger Menu - Der Klassiker
Das Hamburger Menu kennt jeder und ist die häufigste Variante der mobilen Navigation. Meist nur durch drei horizontale Striche gekennzeichnet (der „Hamburger“), öffnet sich auf Touch von oben, rechts oder links ein Menü.
UX-Tipp: Auch wenn das Hamburger Menu Icon schon sehr geläufig ist, kann ein die zusätzliche Bezeichnung „Menü“ dem Nutzer helfen.
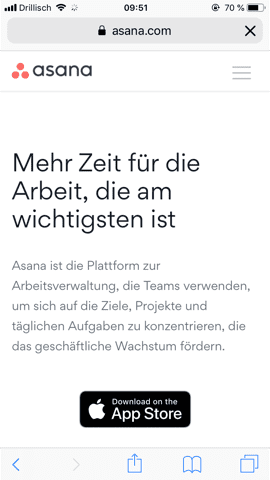
Hamburger Menu geschlossen:

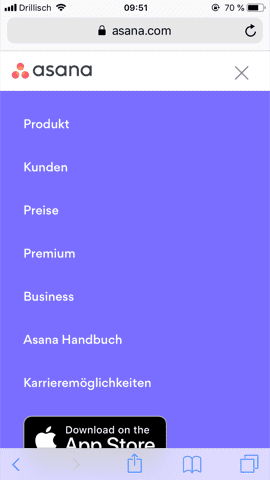
Hamburger Menu offen:

Vorteile:
- Kennt jeder
- Platzsparend im Design (daher auch von vielen Nicht-UX-Designern bevorzugt)
- Geeignet für viele Navigationspunkte
- Flexibel
Nachteile:
- Nicht immer selbsterklärend (siehe UX-Tipp)
- Nicht immer gut umgesetzt, z.B. wenn man im offenen Menü scrollt, scrollt man auch auf der Webseite „dahinter“
- Nicht in der Thumb Zone, zudem verstärkt sich der negative Effekt für Rechtshänder, wenn das Hamburger Icon auf der linken Seite positioniert ist (und umgekehrt für Linkshänder)
- Navigation ist nicht „direkt“ sichtbar, erst nachdem man das Hamburger Icon berührt
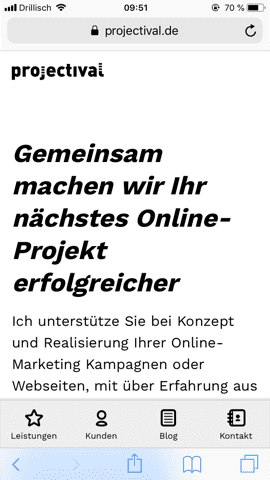
2. Tab Bar - kennt man von Apps
Die Tab Bar ist bei „richtigen“ mobile Apps eigentlich der Standard, auf mobilen Webseiten aber irgendwie der Underdog. Warum das so ist? Ich kann es mir nicht erklären. Wichtige Info jedenfalls: Die Tab Bar erscheint im responsive Design nur bei Mobile, bei Desktop kann die Navigation gewohnt oben stehen. HTML und CSS machen es möglich. Ja, genau, man benötigt noch nicht mal Javascript dafür.
UX-Tipp: Nur Icon in der Tab Bar ist meist nicht selbsterklärend, daher sollte man in fast allen Fällen Text hinzunehmen.

Vorteile:
- Ideal bei 4-5 Navigationspunkten (kombiniert mit dem Priority+ Pattern theoretisch auch mehr möglich)
- Stört beim Scrollen nicht, wenn fixiert
- Alle Navigationspunkte sind „direkt“ sichtbar
- Kombination aus Icon und Text sehr klickstark
- Gewohnt von mobilen „Apps“
- In der Thumb Zone (Icons am Rand eventuell schon schwieriger, aber besser als oben zu erreichen)
Nachteile:
- Eignet sich primär für eine kompakte Navigation (siehe Vorteile)
- Bei mobilen „Webseiten“ sehr selten
- Macht die Navigation sehr prominent, was z.B. bei Landingpages explizit nicht gewünscht sein kann
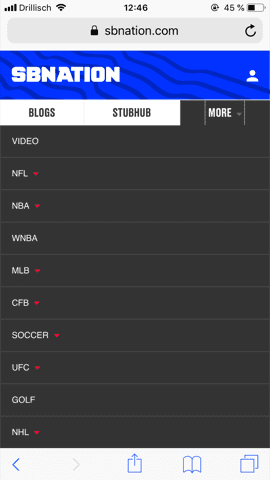
3. Priority+ Pattern - Der Außenseiter
Beim Priority+ Pattern werden bei ausreichend Platz alle Menüpunkte angezeigt. Verkleinert sich der Bildschirm, werden nach und nach (meist von der rechten Seite aus) Menüpunkte ausgeblendet und hinter einem „Mehr“ oder Hamburger Icon „versteckt“.
Ein Beispiel:

Und das passiert, wenn man auf „MORE“ klickt:

Vorteile:
-
Wichtige Navigationspunkte sind „direkt“ sichtbar (wenn diese möglichst weit links stehen)
-
Funktioniert auch mit langen Menüs
-
Pattern auch für Desktop verwendbar
Nachteile:
- Nur wenige Menüpunkte werden „direkt“ angezeigt
- Nicht immer eindeutig („Sehe ich schon das ganze Menü?“)
- Relativ komplex in der Umsetzung
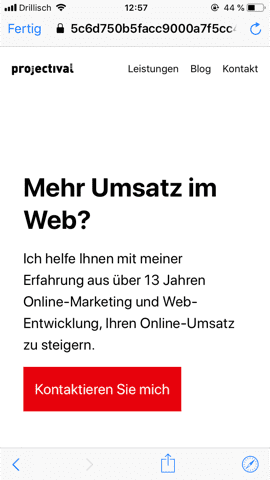
4. Simple Menu - Das Minimalistische
Das „Simple Menu“, so habe ich es mal getauft, ist ein Nobrainer. Es hat einfach so wenig Menüpunkte, das es sich auch Mobile 1- bis max. 2-zeilig darstellen lässt.
Hier das Menü einer älteren Version von projectival.de:

Vorteile:
- Ideal für 2-3 Navigationspunkte
- Einfach, aber effektiv
- Alles direkt anklickbar
Nachteile:
- 2-zeilig nicht mehr ganz so schick
- Funktioniert nicht gut mit mehr als 3 Menüpunkten
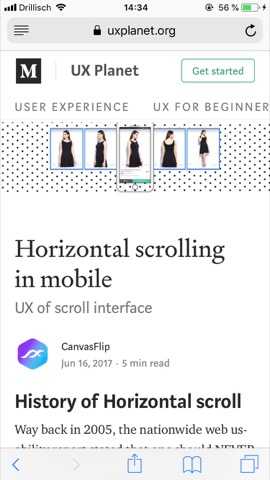
5. Horizontal Scrolling Menu - Schnell umgesetzt
Das Horizontal Scrolling Menu ist ähnlich dem Simple Menu, kann aber viel mehr Links beinhalten, die dann bei Mobile durch horizontales Scrollen sichtbar werden. Es ähnelt daher dem Priority+ Pattern, nur das hier durch Scrollen die weiteren Menüpunkte sichtbar werden.
UX-Tipp: Horizontal Scrolling Menu für sekundäre Navigation einsetzen, z.B. für Kategorien in einem Blog.
Hier ein Beispiel auf Medium:

Vorteile:
- Die ersten Menüpunkte sind „direkt“ sichtbar
- Keine Begrenzung
- Relativ leicht umzusetzen
Nachteile:
- Nur sinnvoll bei voller Breite, z.B. unterhalb des Logos
- Nicht immer klar, dass man Scrollen kann, insbesondere wenn ein Hinweis wie z.B. ein Pfeil fehlt
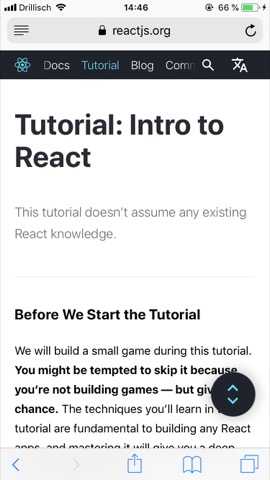
6. Floating Action Button - Kennt man von Google
Google hat mit Material Design den Floating Action Button ins Spiel gebracht. Wie der Name schon sagt, eignet sich das rechts unten floatende Element primär für Aktionen, wie z.B. einen Beitrag teilen. Es ist daher kein Mobile Navigation Pattern für die primäre Navigation, kann aber auch dafür verwendet werden.
In diesem Beispiel auf reactjs.org wird der Floating Action Button als Inhaltsverzeichnis verwendet:

Vorteile:
- In der Thumb Zone
- Für den Nutzer immer erreichbar
- Bekannt durch Material Design und diverse Google Produkte (allen voran Google Inbox ⚰️)
Nachteile:
- Was der Button macht, wird meist erst nach der Berührung klar
- Ein weiteres Element, das den Content verdeckt (z.B. in Kombi mit Tab Bar nicht sinnvoll)
- Für die primäre Navigation weniger geeignet
7. Fullscreen Navigation - Old school
Die Fullscreen Navigation bietet auf der Startseite allein oder zu allererst die Navigation. Das macht auf Webseiten Sinn, auf denen neben der Suche Kategorien zum Inhalt führen. Man findet dieses Navigation Pattern häufig in Verzeichnissen oder Onlineshops.
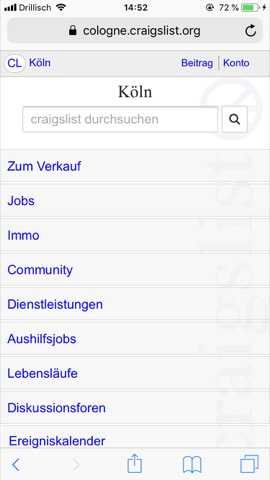
Hier ein Beispiel:

Vorteile:
- Voll und ganz auf die Navigation fokussiert
- Der Nutzer trifft eine Auswahl, damit er passenderen Inhalt angezeigt bekommt
- Thumb Zone freundlich
Nachteile:
- Funktioniert in der Form nur auf einer Start- oder Kategorieseite, nicht auf Inhaltsseiten
Mobile Navigation Patterns - Fazit
Man muss das Rad nicht immer neu erfinden. Das Hamburger Menu „kann“ trotz Probleme mit der Thumb Zone Sinn machen. Aber nicht immer! Es ist wichtig, sich vorher Gedanken über die Navigation zu machen und dann zu entscheiden, welches das beste Mobile Navigation Pattern für den konkreten Fall ist.
Diese Gedanken fangen dabei an, welche Navigationspunkte bei Mobile und Desktop überhaupt wichtig sind. Oft sind Menüs total überladen. Und wer zu viel kommuniziert, der kommuniziert am Ende gar nichts. Oft ist weniger mehr.
Erst wer sich über die (mobile) Navigation im Klaren ist, kann sich für ein Mobile Navigation Pattern entscheiden. Auf keinen Fall den Standard einfach hinnehmen, sondern immer kritisch hinterfragen!
Mein Name ist Sascha Klapetz und ich mache Website-Konzepte, UX/SEO-Audits, Landingpages, Pagespeed-Optimierung, Leadgenerierung und Webentwicklung. Immer mit dem Ziel: Potenzielle Kunden für Ihr Unternehmen begeistern. Machen Sie jetzt Ihr Online-Marketing rentabler!
Auf LinkedIn vernetzenIch unterstütze Sie bei Konzept und Realisierung Ihrer Online-Marketing Kampagnen oder Webseiten, mit über Erfahrung aus 100 Online-Projekten in den letzten 14 Jahren.
Leistungen ansehenProjectival - Sascha Klapetz
Lichtstraße 21, 50825 Köln
sascha@projectival.de
0221 - 169 09 347